React Big Calendar Onnavigate
React Big Calendar Onnavigate - Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Web changing the view and changing the date are two different actions, which is why you don't see them. In this article, we’ll look at how to add a. Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Onnavigate = (date, view, action) => { console. According to the documentation, it depends on the view (sorta). Onnavigate = (date, view, action) => {. I am having a hard time using a custom toolbar.
Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. In this article, we’ll look at how to add a. Onnavigate = (date, view, action) => { console. Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. I am having a hard time using a custom toolbar. Web changing the view and changing the date are two different actions, which is why you don't see them.
Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Web changing the view and changing the date are two different actions, which is why you don't see them. According to the documentation, it depends on the view (sorta). Onnavigate = (date, view, action) => {. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Onnavigate = (date, view, action) => { console.
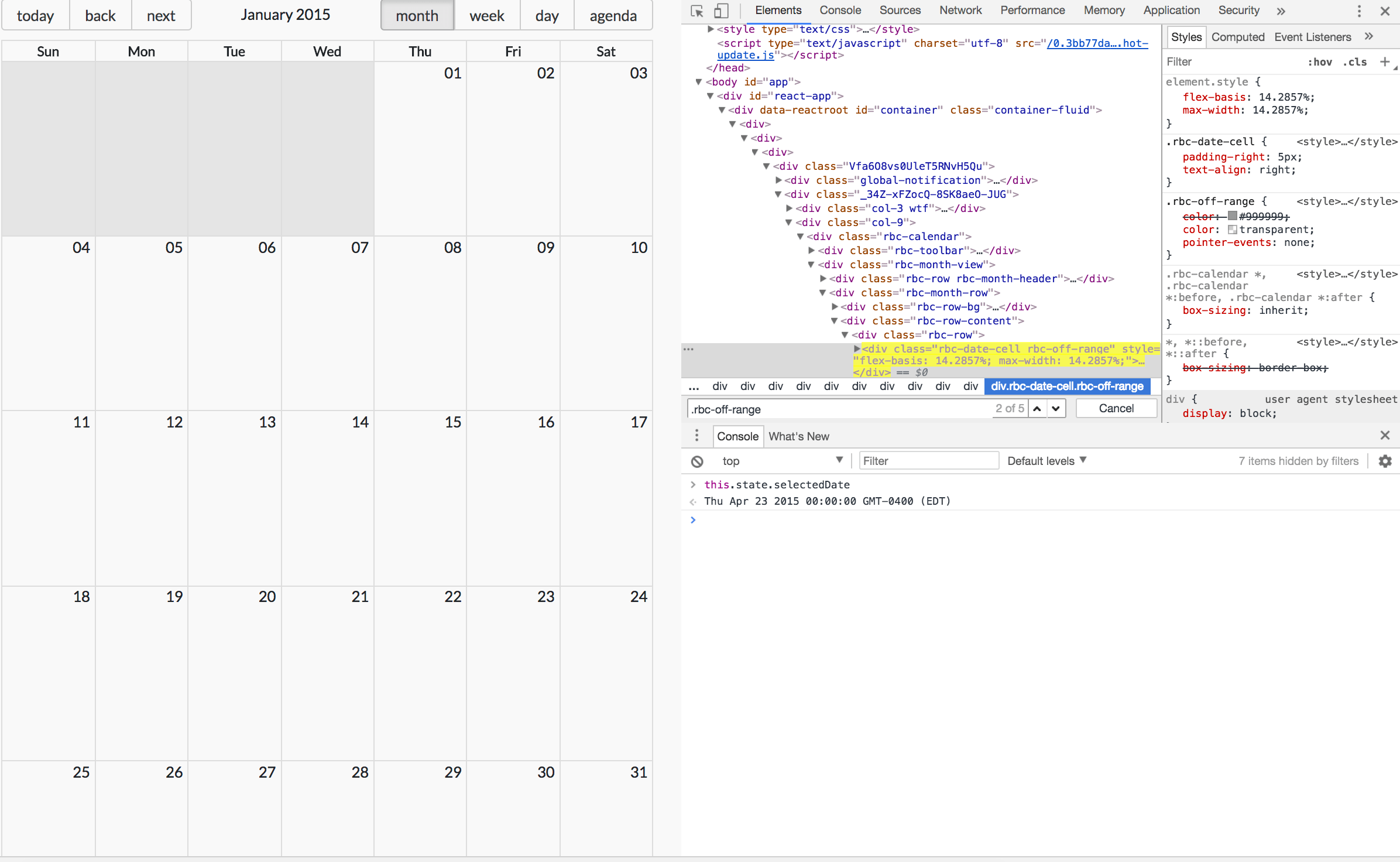
Timezone problems. Moves everything over a day
Onnavigate = (date, view, action) => { console. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: I am having a hard time using a custom toolbar. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Web accepted answer you don't.
current time highlighted is reset onNavigate · Issue 1050 · jquense
In this article, we’ll look at how to add a. Onnavigate = (date, view, action) => {. I am having a hard time using a custom toolbar. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Onnavigate = (date, view, action) => { console.
javascript Reactbigcalendar Show only current month and next month
Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Onnavigate = (date, view, action) => {. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Web changing the view and changing the date are two different actions, which is why you.
reactbigcalendar demo YouTube
Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. I am having a hard time using a custom toolbar. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: According to the documentation, it depends on the view (sorta). In this article,.
Reactnativecalendars Wix Agenda Example terriploaty
I am having a hard time using a custom toolbar. Onnavigate = (date, view, action) => { console. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Onnavigate = (date, view, action) => {. Web accepted answer you don't want to use defaultdate in this case since you are.
React Big Calendar Onnavigate - Web changing the view and changing the date are two different actions, which is why you don't see them. According to the documentation, it depends on the view (sorta). Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Onnavigate = (date, view, action) => {. Onnavigate = (date, view, action) => { console. Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. In this article, we’ll look at how to add a. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. I am having a hard time using a custom toolbar.
Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. I am having a hard time using a custom toolbar. In this article, we’ll look at how to add a. According to the documentation, it depends on the view (sorta). Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include.
According to the documentation, it depends on the view (sorta). Onnavigate = (date, view, action) => {. Web changing the view and changing the date are two different actions, which is why you don't see them.
Web All You Have To Do Is Set The Onnavigate Prop To Reflect The Date Change In Your State, E.g.:
I am having a hard time using a custom toolbar. Web changing the view and changing the date are two different actions, which is why you don't see them. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Onnavigate = (date, view, action) => {. Onnavigate = (date, view, action) => { console. Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar.
In This Article, We’ll Look At How To Add A.
According to the documentation, it depends on the view (sorta).